Building a WiFi QR Code Generator with Aider Posted on November 25, 2024 by Dave Fowler
Today I needed to make a simple printout of my WiFi QR code and found the searh results to be lacking. I've also been playing around with Aider, a terminal based AI development tool and thought - let's see if Aider can just make this for me quickly. I've been wowed by Aider and it continued to impress. In just a couple of minutes (and about 10 cents) it made a few different versions of the application for me based on my simple chat requests.
And I never had to leave the terminal or do any coding or copy-pasting from various apps or files.
The Power of AI-Assisted Development
What amazed me most was the speed and efficiency of development when working with Aider. The entire process felt like having a conversation managing a knowlegable developer, but instead of having weekly sprints it happened in seconds. I simply described what I wanted, and Aider helped me create it step by step.
My prompts were simple:
- My first request was describing what I wanted the application to do.
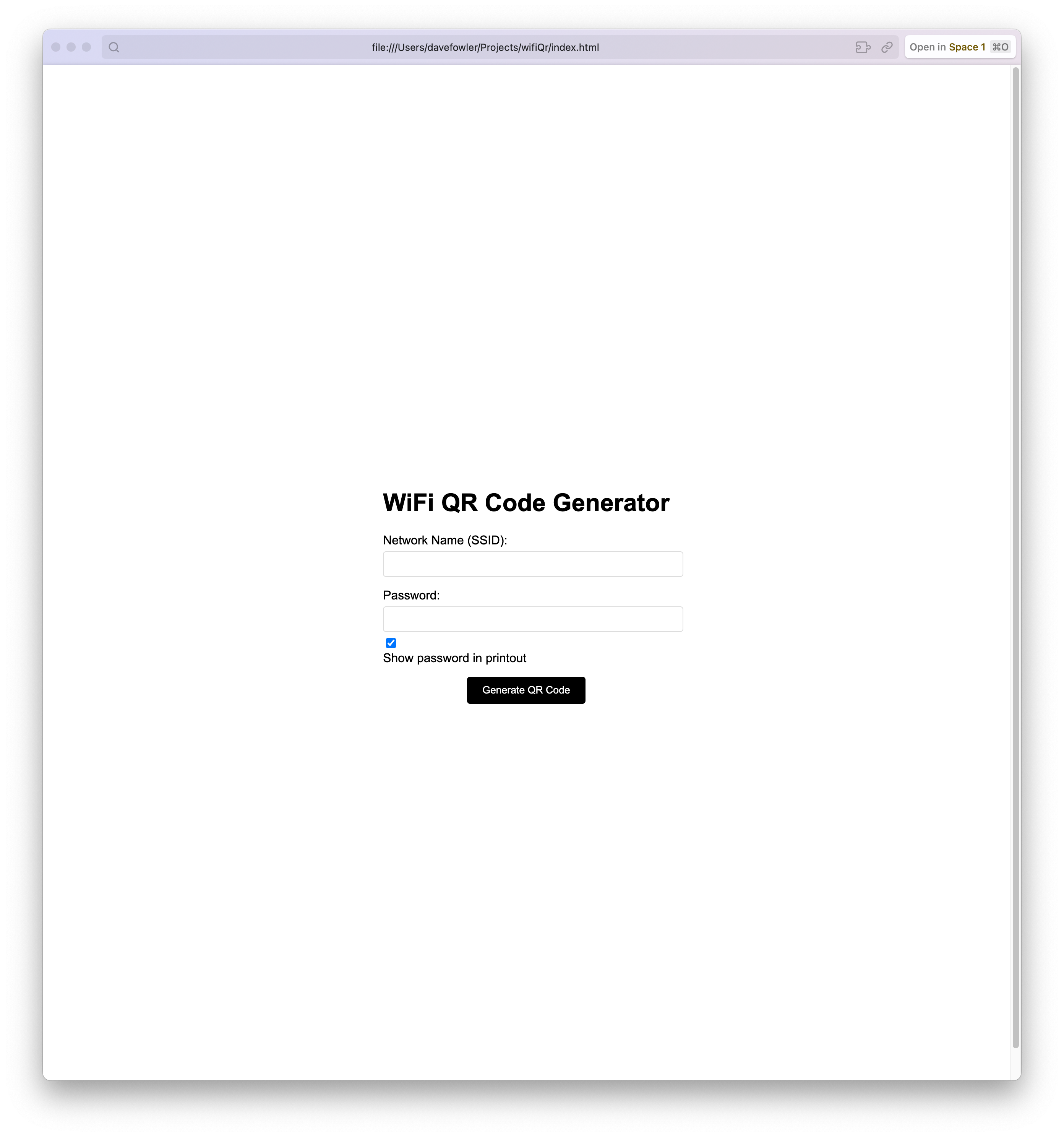
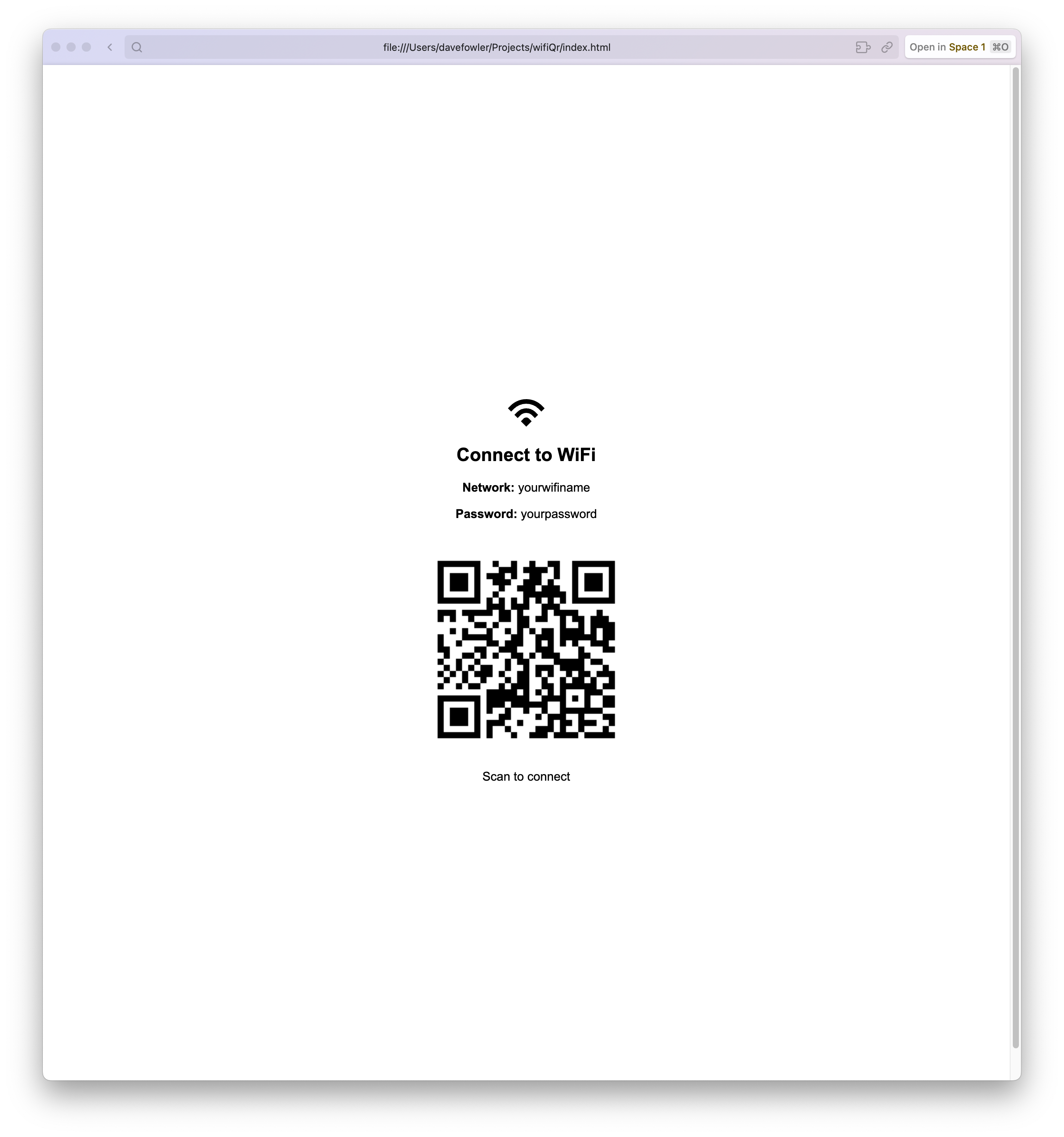
create a web app that generates a simple printable qr code for people to share their wifi. The input should have an option to "show password" and also space for people to add their wifi credentials. then create a simple htmle page that shows the wifi symbol and says "connect to wifi" and shows the network and password (if they have selected that option - which is on by default) and then the QR code with the words "scan to connect". Make it styled nicely, simple black and white, center aligned and it should be simply built so that its responsive to printing in various sizes. By default it should print well on a 8.5 x 11 sheet of paper and also show up well on a mobile phone.
It wrote a very functional application out of the gate, but of course I'd left out some details that it didn't assume perfectly.
- I asked it to just show the password input, and to use a better wifi icon. Also it had written it in python, which would have required more complex hosting options so I asked it to rewrite in in javascript so it could be statically hosted.
update make the password field a shown field - it does not need to be hidden as the user types it in. you used the wrong icon for wifi. use a simple black and white one that is the emitter one (not the cell signal one). when the user hits submit you should get rid of the generator form. take them to a new page so they can print it easily from their browser. if they have something to change they can hit the back button. Also, is it possible to write this in javascript so that it can be a statically served app?
the result was a very simple single index.html file - the easiest thing to host ever.
- I had a few more styling tweaks:
looking much better. don't have it print though right away, the user can do that themselves. could you also use a wifi icon like these? https://www.flaticon.com/free-icons/wifi and move the index.html out of templates, it can just be in the root dir
can you also vertically center the content? and add a bit less spacing between the qr code and the 'scan to connect' text?
The only odd part was that it really just wasn't getting the wifi icon right. I found one online and manually replaced the SVG. The only manual addition I did here.
- I asked it to write a description and get it ready for github hosting
can you add a simple readme file and then show me how i can host this on github?
I eventually went with netlify due to some of my own personal config issues on github pages. But it was incredibly simple.
- Finally I even asked it to start a version of this blog post based on the chat history:
based on this chat history, specifically my prompts write me a blog post about how amazed i am at the ease of using Aider to create applications. It was increadibly fast and efficient and easy to deploy. share this example of the qr code generator, which i needed for my own use and found the online ones lacking
For each step it automatically makes a code commit. You can follow all the versions based on my prompts here.
The Result
The final product is everything I wanted: a simple, clean, and efficient WiFi QR code generator that:
- Runs entirely in the browser (no server needed)
- Has a modern, minimalist interface
- Gives users control over password visibility
- Is mobile-friendly and easy to use
- Can be easily deployed and shared
You can try it yourself at: https://wifiqrcodegenerator.netlify.app/


Why This Matters
It was almost faster for me to have Aider code this up, than to use an existing online tool. I think that's just incredible. I'm working on a few other projects with Aider now and after a day I'm many weeks into development that I would have had to do on my own. The hardest part is actually keeping up with what Aider's doing, and thinking about the next steps.
The code it outputs is of high quality. It's clean, well commented, and well structured. It's also very readable and I find myself thinking of how I'd structure this or that ideally and see that Aider (powered by Claude Sonnet 3.5) has done largely the same thing - or sometimes better than I would have initially.
This both excites and scares me for reasons I've already discussed a bit in Doomer Groomer.
