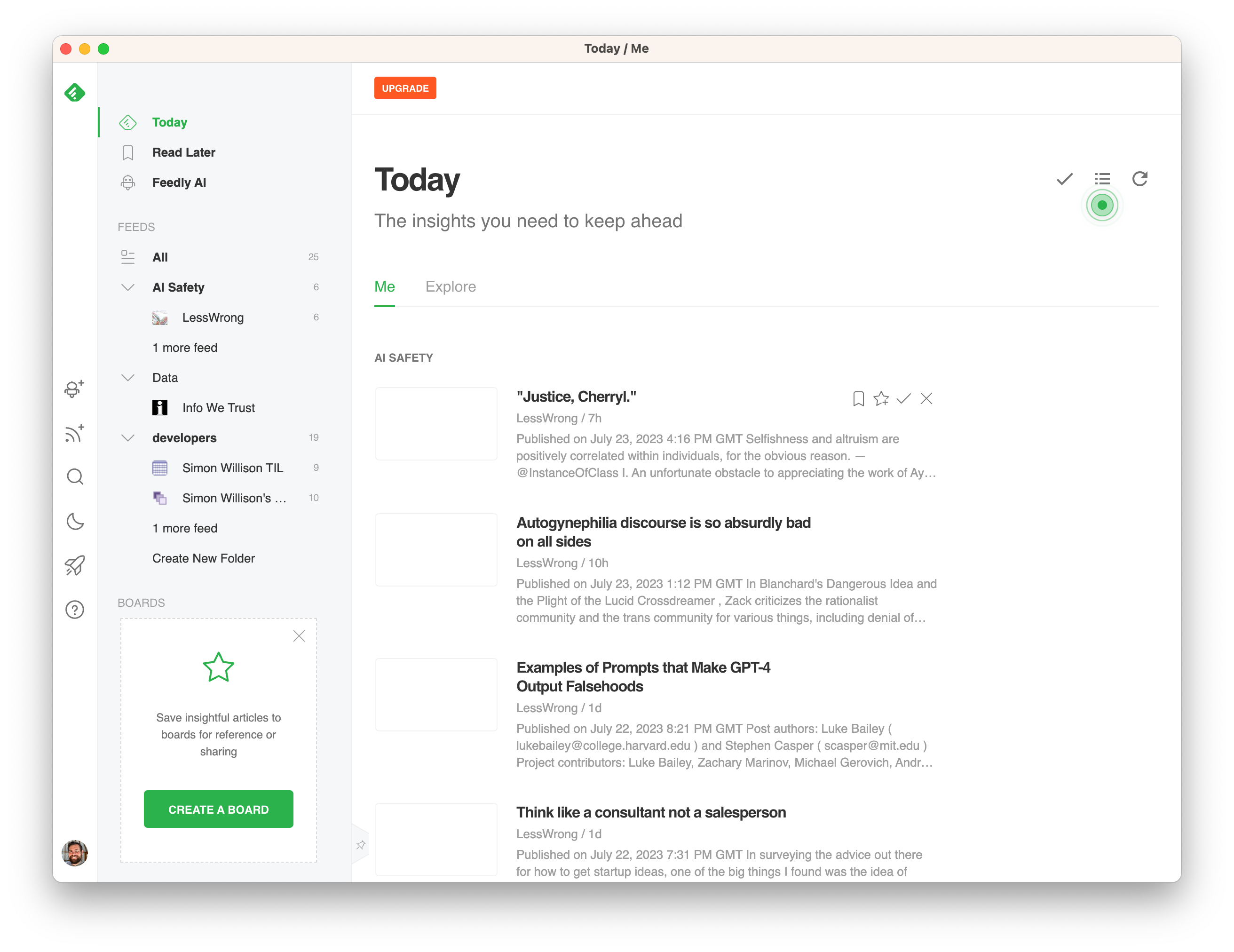
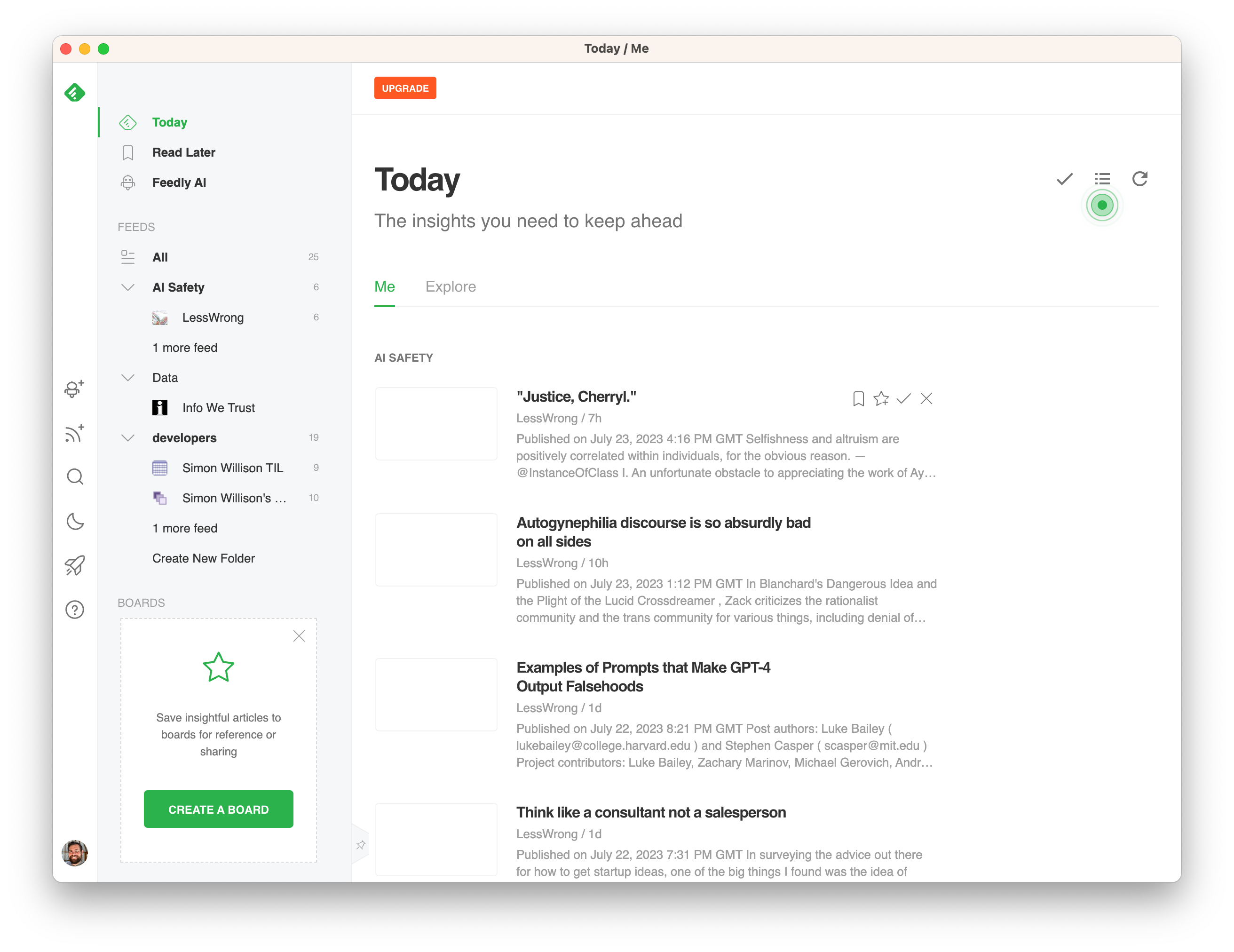
Feedly as a Desktop app on Mac Posted on July 23, 2023 by Dave Fowler
I've started using the RSS reader Feedly. It has great support on mobile devices and web, but a few weeks ago they seem to have shut down the desktop application.
I prefer a desktop version as it's easier/faster to get to compared to finding it in a sea of browser tabs.
I decided to roll my own, and after looking into a few options I chose to make it with Electron which is a nice tool to "Build cross-platform desktop apps with JavaScript, HTML, and CSS".

ChatGPT walked me through much of it, but it still gets a lot wrong and I thought I'd document my example here.
This same method should work well for most other websites, just change everything that's Feedly specific to your desired URL, icon, and name.
- Install Node.js and NPM (https://nodejs.org/)
- Create a new folder for the project and navigate to it
mkdir feedly-electron cd feedly-electron - Initialize an Electron app
npm init - Local install electron and electron-builder
npm install electron electron-builder --save-dev - Get the icon you want the app to have, and convert it to .icns format using an online service like CloudConvert.com. Here's feedly.icns
- Open index.js and add the following code. Note - you can change out the loadURL with whatever website you're wanting
const { app, BrowserWindow } = require('electron');
let mainWindow;
function createWindow() {
mainWindow = new BrowserWindow({
width: 1200,
height: 900,
webPreferences: {
nodeIntegration: false // Ensure that Node.js is not accessible from the Feedly web page
},
// fullscreen: true // Set fullscreen option to true
});
mainWindow.loadURL('https://feedly.com/i/my'); // Load the Feedly website
mainWindow.on('closed', function () {
mainWindow = null;
});
}
// Open external links in the user's default browser
mainWindow.webContents.on('new-window', (event, url) => {
event.preventDefault();
shell.openExternal(url);
});
app.on('ready', createWindow);
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', function () {
if (mainWindow === null) {
createWindow();
}
});I found that when opening links in a new window in feedly I prefered it to jump out of the electron app and open it in my browser. That code is represented here, and if you don't want it, you can simply remove it from your index.js above
// Open external links in the user's default browser
mainWindow.webContents.setWindowOpenHandler(({ url }) => {
shell.openExternal(url);
return { action: 'deny' }
});- Open your package.json and change it to the following, editing names where you find it appropriate.
{ "name": "feedly-desktop", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "electron .", "test": "echo \"Error: no test specified\" && exit 1", "build": "electron-builder" }, "build": { "appId": "com.example.feedly", "productName": "Feedly", "mac": { "icon": "feedly.icns" } }, "author": "YOUR NAME", "license": "ISC", "devDependencies": { "electron": "^25.3.1", "electron-builder": "^24.4.0" } } - Make sure everything is installed correctly
npm install - Now you can run it with
And it should launch to the feedly log-in page and then your feed!npm start

- You won't want to always run it from the command line with npm start. Instead we'll build it which will create an installable.
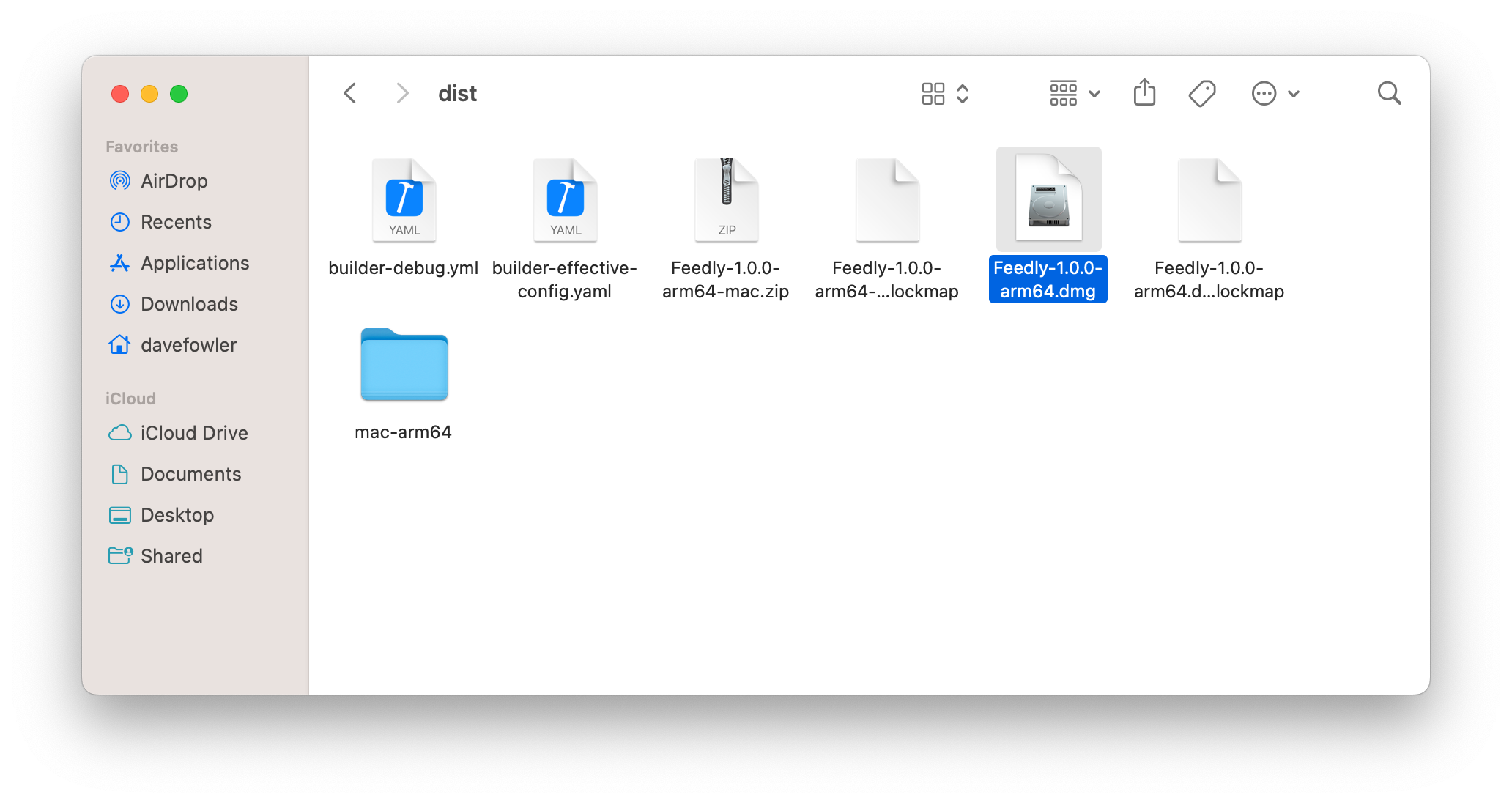
npm run build- There will now be a 'dist' folder with a .dmg to install the electron app!

Click it and it will do the install and prompt you to drag the new app into your Applications

And that should be it!
Once you're using feedly, be sure to subscribe!